Why work with JAMStack and a headless CMS in 2020?

Since 2015, static sites had become more and more popular. Developers and businesses started to see the advantages of using static site generators such as Jekyll instead of relying on coupled CMS. A community that has grown considerably in recent years due to these developments is the JAMStack community. In this blog post, we're going to take a closer look at the JAMStack, and why it's a perfect match for your headless CMS!
What is the JAMStack, and why does everyone talk about it?
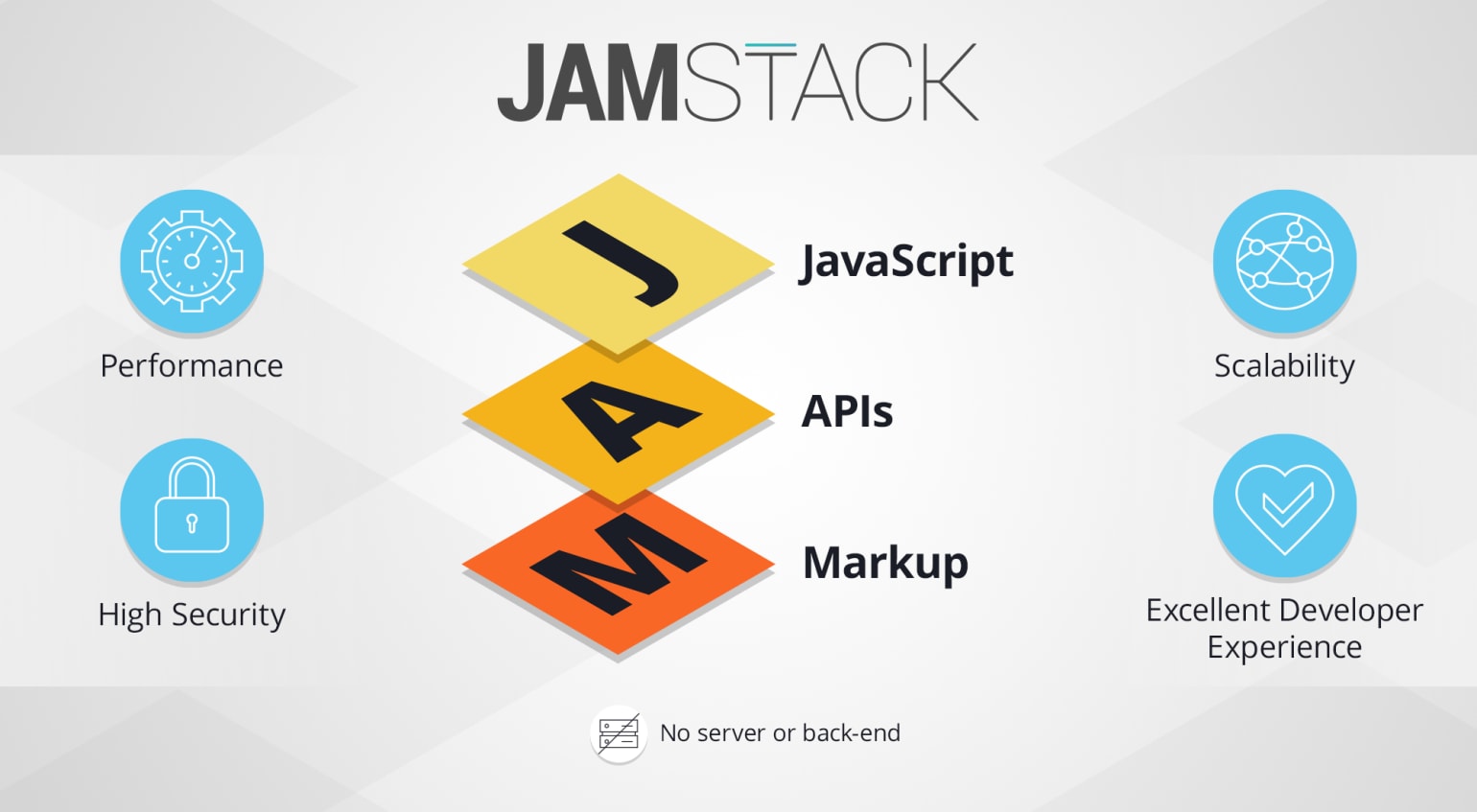
JAMStack doesn't define the tools you use but instead describes a modern and efficient way to build websites. So, let's first learn about the concepts behind JAMStack:
- J, as in JavaScript – you handle every dynamic functionality on your website with JavaScript – you can use any framework or library you want.
- A, as in APIs – you use JavaScript to access data through APIs (over HTTPS). These can either be your own APIs or third-party services.
- M, as in Markup – your entire website consists of static HTML files that you can generate from Markdown or with static site generators like Gatsby.js.

Static site concepts like the JAMstack show us where the future of websites and apps will lead us. Instead of having a CMS coupled to your website's front-end, which is restrictive and slow, the JAMstack offers developers new freedom.
We are sure that this trend will continue. More and more developers will say goodbye to the times of server-side applications and welcome client-side stacks into their lives.
How can you benefit from using the JAMStack?
If you're wondering why you should give JAMStack a chance, let's take a look at the benefits companies, and developers can enjoy.
When working with monolithic content management systems, such as WordPress, front-end developers often need to work around the system's limitations and probably also have to work on the back-end side. Naturally, this isn't the optimal solution and can frustrate engineers. With JAMStack, front-end developers can devote their time to what they do best – to build intuitive user interfaces. As a result, you can ship your products to the market faster and increase your front-end developers' satisfaction!
Due to the decoupled architecture, you can use the JAMStack to provide safer, more scalable and faster web apps. It has become a best-practice to deliver the static HTML files and assets through a content delivery network (CDN). As a result, you can scale up or down resources as needed, and serve files more quickly.
Eager to learn more about JAMStack and its best-practices? Then make sure to check out this website about JAMStack.
Managing content with JAMStack and a headless CMS
Headless CMSs (also known as a decoupled CMS) are also a relatively new technology that has emerged in recent years. Typically, these systems offer you a secured admin interface, through which you can manage all your content. You then use APIs to get the content and display it on any channel.
The main benefit you can enjoy with a headless CMS is that you only have to create content once and then deliver it wherever you want. Thus, displaying your content on your e-commerce site, web app, native app, or IoT device becomes a straightforward process. If you want to learn more about how headless CMSs work, read our blog post, "What is a headless CMS, and how can it help you?."
Since the JAMStack relies on APIs to retrieve content from a database or a third-party service, a headless CMS is perfect for supplying your web app with content. If you combine the two technologies, you can still work with any front-end framework or library you want. Headless content management systems give you the freedom to create tailor-made user interfaces that your users will love.
Why ContentChef is a perfect match for the JAMStack
ContentChef is a headless CMS developed for delivering customized multi-channel experiences. You can manage your content on the ContentChef dashboard, determine when and where you want to display content, and finally access the data using content delivery APIs. Let's see why we believe ContentChef is an excellent addition to your JAMStack web apps!
Use powerful APIs and SDKs
As discussed earlier, APIs are a fundamental part of every JAMStack and headless CMS. ContentChef allows you to build and deploy content delivery APIs to quickly and securely deliver the content you want to your web app. We also offer Typescript-compatible SDKs so that you can integrate ContentChef's functions tightly into your JavaScript project.
This makes retrieving data a hassle-free experience, and you can spend more time creating the perfect user interface for your web application.
Create tailor-made content structures
With ContentChef, you can create content structures using our intuitive schema language based on JSON. As a result, you can define what the architecture of each content type looks like and make things easier when you feed the data to your app. For example, a product for your e-commerce site certainly requires different data than a blog post. And it would be a real hassle if the content structure for blog posts included data fields for prices and product descriptions, right? Thus, being able to create tailor-made content structures helps you stay organized, responsive, and fast.
Leverage push and pull distribution
Once your content editors created content in the ContentChef dashboard, they can leverage the user-friendly publishing workflow to ensure that everything works as expected.
First, publish content in staging to preview your content. If everything looks good, post it in live mode. Additionally, you can specify the channel in which you want to display your content. This way, you no longer have to worry about accidentally showing products on your blog or vice versa.
Pulling content is also straightforward as a headless CMS gives you control over where you send what data to. Using content delivery APIs, you can get the content you need, where you need it, and provide your user interfaces with perfectly structured data.
Conclusion
The rise of static site generators, headless CMSs, and the JAMStack already let us guess what the future will bring. More and more web developers will move away from server-side applications and take advantage of the freedom that comes from client-side stacks like JAMStack.
What do you think about the JAMStack? If you want to give it a try, we recommend that you connect your JAMStack project to our headless CMS ContentChef to feed your UI with data via APIs. Sign up for a 30-day trial and get started right away.
Did you like our article?
Ready to accelerate content management?
Learn how you can get the most out of ContentChef.

