Integrate a CMS for your Svelte app in minutes.
ContentChef is a headless CMS that lets you focus on building your app without wasting time and money in building content API or editorials backends.
Save time and release faster your webapps

API-First Development
ContentChef provides your Svelte app with content and media files from a single source. Rapidly build and integrate content delivery APIs to feed your app with JSON data for the entire team in any development environment.

Rich Models
By using our schema language, you can create any content structure – just as your Svelte app requires. Forget the days when you had to adapt your app to your CMS and enjoy complete freedom when working with ContentChef.

Concentrate on Your Craft
ContentChef is the perfect solution if you're looking for a headless CMS to power your SPA or PWA. Regardless of the type of app you build, our headless CMS provides you with the data you need, exactly as you need it. As a result, you can focus on creating the best Svelte app out there.

Accelerate development with our Svelte CMS
Provide your app with authentic and consistent data at every stage of development by quickly building and deploying content APIs. Accelerate development time and improve collaboration between editors and developers by letting them work on creating customized content structures for your app. Use our JavaScript or Typescript SDK to integrate ContentChef into your Svelte app, making managing and retrieving content a breeze. With ContentChef, you are free to use any front-end tech stack to create your ideal product – completely hassle-free.
Features to help you and your team release high quality apps in record times.
Why is a headless cms the best choice for your Svelte app?


Optimized content delivery
Use our delivery API to get content where you need it, exactly how you need it. As a result, it's just a matter of minutes to populate your Svelte app with data, and you can spend the rest of your time doing what you do best: building UIs.

Comfortable content management
With our Svelte JS/TS SDK, you can easily integrate ContentChef into your application to conveniently manage and access your content. This also ensures that each team member works with the same realistic data, which saves you time in the long run.

Adaptable content structures
Using our schema language, developers and editors can create tailor-made content structures to create great digital experiences with Svelte. ContentChef also automatically optimizes your media resources so you can easily use them in your webapp without worring about size/formats destroying your perfomances.
Add a headless cms to a Svelte app in 4 minutes
Adding advanced CMS capabilities to any Svelte application is not that hard. In this guide, we will show how you can add ContentChef as your headless cms solution. Or simply start a new one with our Sapper starer.
Setting up
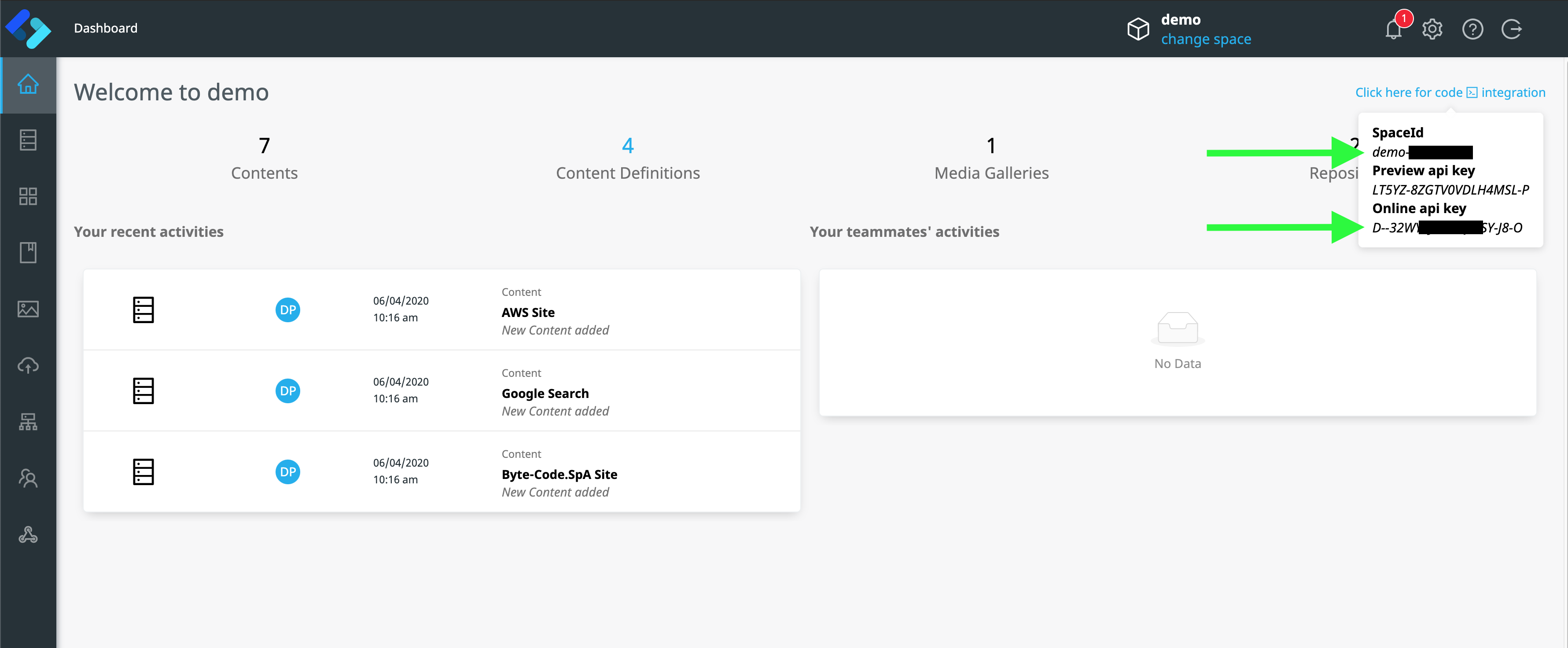
We will use the example content that comes packed with every trial account of ContentChef, so to get started, you need to start the 30-day free trial. After registering here, note down your SpaceId and Online API key that you find right in your dashboard home page.
You also need the channel ID that for this demo is "example-ch".
And this is an example of the payload of content JSON we will get from our Delivery API, it's a simple content repesenting a website with a url, a title and a image.
{
"title": "ContentChef",
"description": "Accelerate content management for any digital experience.",
"url": "https://www.contentchef.io",
"image": "demo-xxx/7vZXiMPqEg7/contentChef-logo"
}
We suppose that you already have a working Svelte app or just clone from GitHUB our Sapper starer with evrything in place.
Now it's time to add the ContentChef Javascript SDK with the simple npm command(you can kip thi step if you are using our starter!):
# install it using npm
npm i --save @contentchef/contentchef-node
# or if you use yarn
yarn add @contentchef/contentchef-node
Adding content to a Svelte Component
Start by creating a support js file where you can instantiate the ContentChef client with the data you have noted down before. We also create a little helper function to transalte the image publicID we get in the JSON payload in a full URL.
import { configure, createUrl } from '@contentchef/contentchef-node';
const client = configure({
spaceId: '<YOUR_SPACEID>'
});
export const onlineChannel = client.onlineChannel('<YOUR_ONLINE_API_KEY>', '<YOUR_CHANNEL>');
export const getImageUrl = (publicId) => {
return createUrl(publicId);
}
And now, let's integrate into a simple Svelte page component , by loading a list of contents from ContentChef and rendering them.
<script context="module">
import {onlineChannel} from '../../contentChef.js';
export async function preload(page, session) {
const response = await onlineChannel.search({contentDefinition: 'top-site', skip: 0, take: 100});
return { sites: response.data.items };
}
</script>
<script>
import Card from '../../components/Card.svelte';
import {getImageUrl} from '../../contentChef.js';
export let sites;
</script>
<style>
h1, figure {
text-align: center;
margin: 0 auto;
}
h1 {
font-size: 2.8em;
text-transform: uppercase;
font-weight: 700;
margin: 0 0 0.5em 0;
}
figure {
margin: 0 0 1em 0;
}
@media (min-width: 480px) {
h1 {
font-size: 4em;
}
}
</style>
<svelte:head>
<title>Sites from ContentChef</title>
</svelte:head>
<h1>Sites</h1>
<figure>
{#each sites as site}
<a rel="prefetch" href="/sites/{site.publicId}">
<Card thumbnail={getImageUrl(site.payload.image)} title={site.payload.title} url={site.payload.url} description={site.payload.description} />
</a>
{/each}
</figure>
You also need the Card component that we use here.
<script>
export let thumbnail;
export let title;
export let url;
export let description;
</script>
<style>
.container {
display: flex;
box-shadow: 10px 7px 9px 4px #ccc;
margin-bottom: 30px;
height: 200px;
}
.right-container {
width: 100%;
display: flex;
flex-direction: column;
}
.right-container > * {
flex-grow: 1;
display: flex;
align-items: center;
justify-content: center;
}
.left-container img {
height: 100%;
}
</style>
<div class="container">
<div class="left-container">
<img
src={thumbnail}
alt="alt"
/>
</div>
<div class="right-container">
<h2>{title}</h2>
<p><a href={url}>{url}</a></p>
<p>{description}</p>
</div>
</div>
And now you have evritying in place!
Your Svlete page component now is powered by ContentChef Delivery API. Of course, this is a simple example, and maybe you need more advanced features or you want to optimize the number of calls to our API (discover how you can eagerly fetch multiple contents with a single request in our docs).
Headless CMS for several frontend stacks including
React, VueJs, React Native, Go, Java, Kotlin, Swift, and many more!