Headless CMS for React
ContentChef is an API-first CMS that allows you to focus on building remarkable applications with React the way you want and without restrictions.
Top 3 Advantages

Rapid API Prototyping
Build and deploy content APIs in minutes so you and your team can feed real and consistent data to your React app from the same source. In this way, you can improve collaboration and significantly shorten development time.

Tailor-made Content Schemas
Create and structure your React app according to your requirements without being affected by a CMS. Use our schema language to create content structures precisely the way your app needs them and enjoy the flexibility to rewrite them at any time.

Focus on the UI not on another boring Admin Console
Concentrate on building your React application without being disturbed by a CMS’s technicalities. Develop your app's UI independently and retrieve content from the central content hub. This makes ContentChef the perfect choice if you're looking for a CMS for SPAs or PWAs.

Double down your productivity with a headless CMS for React.
ContentChef enables you to create and integrate content APIs in minutes. As a result, you can feed your React app with real and authentic content, even in the early days of development. Editors and developers can work in parallel to create content structures, improving collaboration and achieving results faster. Accelerate your workflows even more by integrating our Js/Typescript SDK into your apps to access and manage content more comfortably. Of course, you can also use your favorite state managers for React, such as Redux or MobX.
Top 3 Features
Why choose our headless CMS for your React app?


Accelerate Development
Integrate ContentChef into your React app using our SDK for JavaScript or Typescript and get to work straight away. Use our SDK to manage and access the content of your app and let all developers work with the same data to save time.

Tailor-made Experiences
With our flexible schema language, you can comfortably create extensive and customized content structures that fit your needs. You can also use ContentChef's asset management functions to distribute optimized media files to your apps automatically.

Rapid Content Delivery
The ContentChef delivery API enables you to query, filter, and retrieve content in the most efficient way. Say goodbye to unnecessary overhead and enjoy working with ideally structured and prepared data.
Add a headless cms to a Svelte app in 4 minutes
Adding CMS capabilities to any React application is not that hard. In this brief tutorial, we will show you how to add ContentChef as your headless cms solution. You just need a working React/NextJS app or start a new one with our NextJs starer.
Setting up
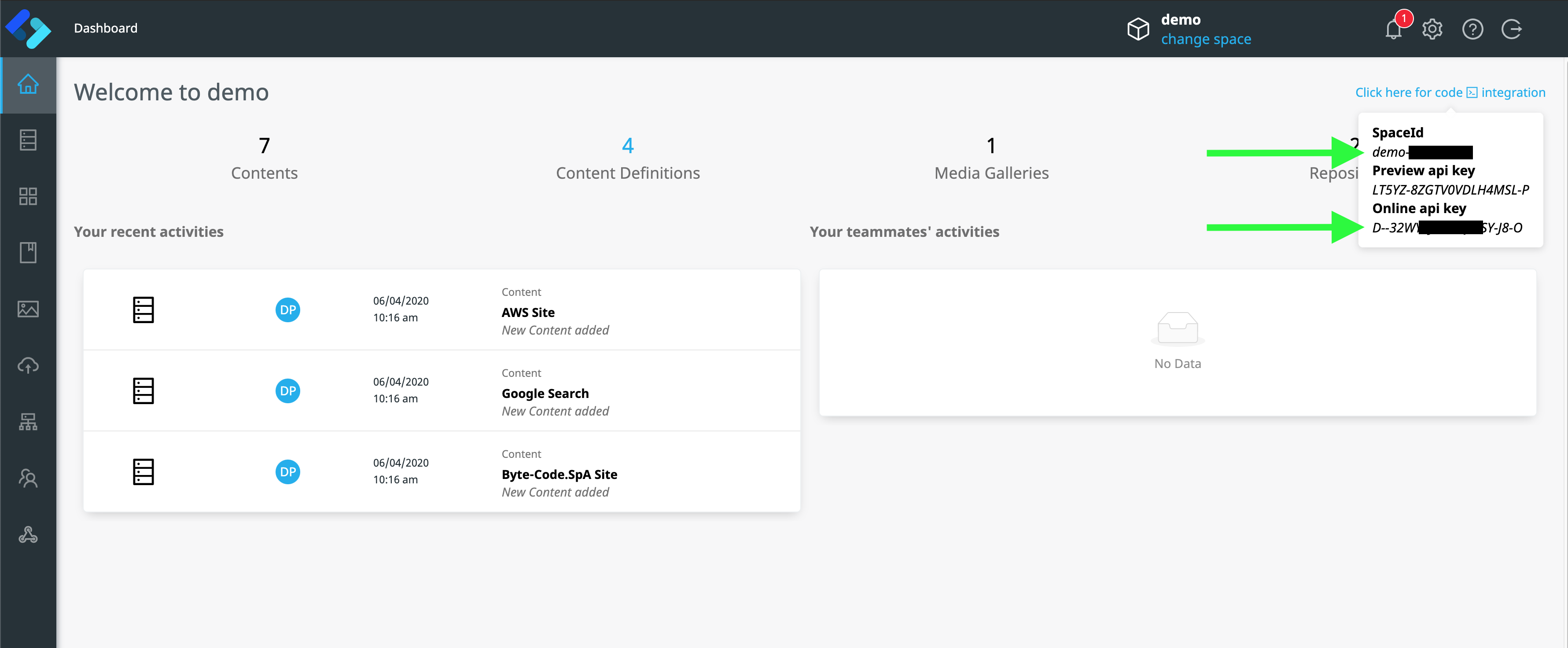
Every trial account of ContentChef comes packed with example contents, so to get started, you need to start the 30-day free trial. After signing up just login and note down your SpaceId and Online API key that you find right in your dashboard home page.
The channel ID that for this demo is "example-ch".
And this is an example of the payload of content JSON we will get from our Delivery API, it's a simple content repesenting a website with a url, a title and a image.
{
"title": "ContentChef",
"description": "Accelerate content management for any digital experience.",
"url": "https://www.contentchef.io",
"image": "demo-xxx/7vZXiMPqEg7/contentChef-logo"
}
To use this content you don't have to do nothing as it's alredy defined and published, so it's ready to use!
Now just add the ContentChef Javascript SDK with a simple npm command(you can skip thi step if you are using our starter!):
# install it using npm
npm i --save @contentchef/contentchef-node
# or if you use yarn
yarn add @contentchef/contentchef-node
#or just run install if you are using our starter
npm install
Adding content to a React component
Start by creating a support js file where you can instantiate the ContentChef client with the data you have noted down before. We also create a little helper function to transalte the image publicID we get in the JSON payload in a full URL that can be used by our presentation layer. This is the example from our starter.
import ContentChefClient, { createUrl } from '@contentchef/contentchef-node';
class ContentChef {
client;
targetDate;
defaultChannel = 'example-ch';
onlineChannel;
constructor() {
this.client = ContentChefClient({
spaceId: 'your-contentChef-spaceId',
}, this.targetDate);
this.onlineChannel = this.client.onlineChannel('your-contentChef-api-key', this.defaultChannel);
}
setTargetDate = (targetDate) => {
this.targetDate = targetDate;
}
searchContents = async () => {
try {
return (await this.onlineChannel.search({
skip: 0,
take: 10,
contentDefinition: 'top-site',
sorting: '+onlineDate'
})).data.items
} catch (e) {
console.log('an error occurred retrieving your contents');
return Promise.resolve([])
}
}
getContent = async (publicId) => {
try {
const result = await this.onlineChannel
.content({
publicId
});
return Promise.resolve(result.data);
} catch (e) {
console.log(`an error occurred retrieving your content ${publicId}`);
return Promise.resolve(null);
}
}
getImageUrl = (publicId) => {
return createUrl(publicId);
}
}
export const contentChef = new ContentChef();
We created and exported a simple service with some utility methods and a serach method that is using the onlineChannel to find contents with a specific definition top-site and order them by the online-date property.
And now, let's integrate into a page component , by loading a list of contents from ContentChef and rendering them.
import React from 'react';
import { contentChef } from '../services/contentChefClient'
import { Card } from "../components/card";
import Layout from "../components/layout";
import Link from "next/link";
const Home = ({ topSites }) => (
<Layout
title={'ContentChef Top Sites'}
>
<div>
<h1 className="title">
Welcome to <a href="https://contentchef.io">ContentChef!</a> + <a href="https://nextjs.org">Next.js</a> tutorial
</h1>
<p className="description">
Top Sites
</p>
</div>
<div style={{ width: "80%" }}>
{topSites.map((site, index) => (
<Link
key={`top-site-${index}`}
href={'/top-site/[publicId]'}
as={`/top-site/${site.publicId}`}
>
<a style={{ textDecoration: 'initial' }}>
<Card
key={`top-site-${index}`}
image={contentChef.getImageUrl(site.payload.image)}
title={site.payload.title}
description={site.payload.description}
url={site.payload.url}
/>
</a>
</Link>
))}
</div>
</Layout>
);
export async function getServerSideProps(context) {
const result = await contentChef.searchContents();
return {
props: { topSites: result }
}
}
export default Home
Now you have wired ContentChef and your NextJS app. If you want to test the complete example please clone or have a look to our NextJs starer, where you will find the other components missing here!
And now you have evritying in place and start the server with:
npm run dev
Your NextJS page component now ready and powered by ContentChef Delivery API, also enabled for Server Side Rendering!
Headless CMS for several frontend stacks including
Svelte, VueJs, React Native, Go, Java, Kotlin, Swift, and many more!