Add a editorial console to your Flutter app with our headless CMS
Our API-first CMS helps you quickly integrate a ready to use content API into your app.Don't waste time in buidling custom APIs or editorial console.
Cut API development times by 90% or more.

Ready-to-use Delivery Content APIs
With our Content Delivery APIs and native Dart SDK, you will be able to see content integrated into your app in less than ten minutes. ContentChef is the central content hub that lets you feed your app with real data in minutes, saving you troubles and time.

Customizable Content Structures
Enjoy the freedom to create content structures the way your Flutter app requires using our intuitive schema language or UI builder. ContentChef doesn't restrict you in structuring your application content structure, and you can always and quikly adapt your work whenever necessary.

Worry-free Development
Whether you're creating native apps for iOS, Android, or desktop – ContentChef lets you develop UIs without encountering the typical technical hurdles caused by a CMS. Concentrate on building with Flutter and use our headless CMS to perfect your app with personalized content.

Create your app with our Flutter SDK
Quickly create content APIs and provide your application with perfectly structured content from our headless CMS ContentChef. Editors and developers can work in parallel to build rich content structures precisely as required, thus reducing development time. With our native Flutter SDK, you can manage and retrieve content in all development environments. Naturally, you are free to use your favorite UI Kits to work with ContentChef and create exceptional digital experiences for your iOS, Android, desktop, and web apps.
Features of a headless cms
How ContentChef enriches your Flutter apps


Manage and retrieve content
Use our Dart SDK to integrate ContentChef into your Flutter apps. As a result, you can manage and access your app's content and ensure that everyone is working with the same real data at all times and in all development environments.

Create native experiences
Retrieve automatically optimized media files from ContentChef and build tailor-made content structures with our schema language. Enjoy working with data that is structured as your Flutter app requires, without encountering technical hurdles caused by your CMS.

Work with powerful APIs
Use content delivery APIs to query and filter content exactly as needed in no time. Concentrate on creating great user interfaces for your native mobile or desktop apps by working with the right data from the start.
Add a headless cms to a Flutter app in 4 minutes
Adding advanced CMS capabilities to a Flutter application is quick and easy. In this guide, we will show how you can add ContentChef as your headless cms system to any Flutter app.
Setting up
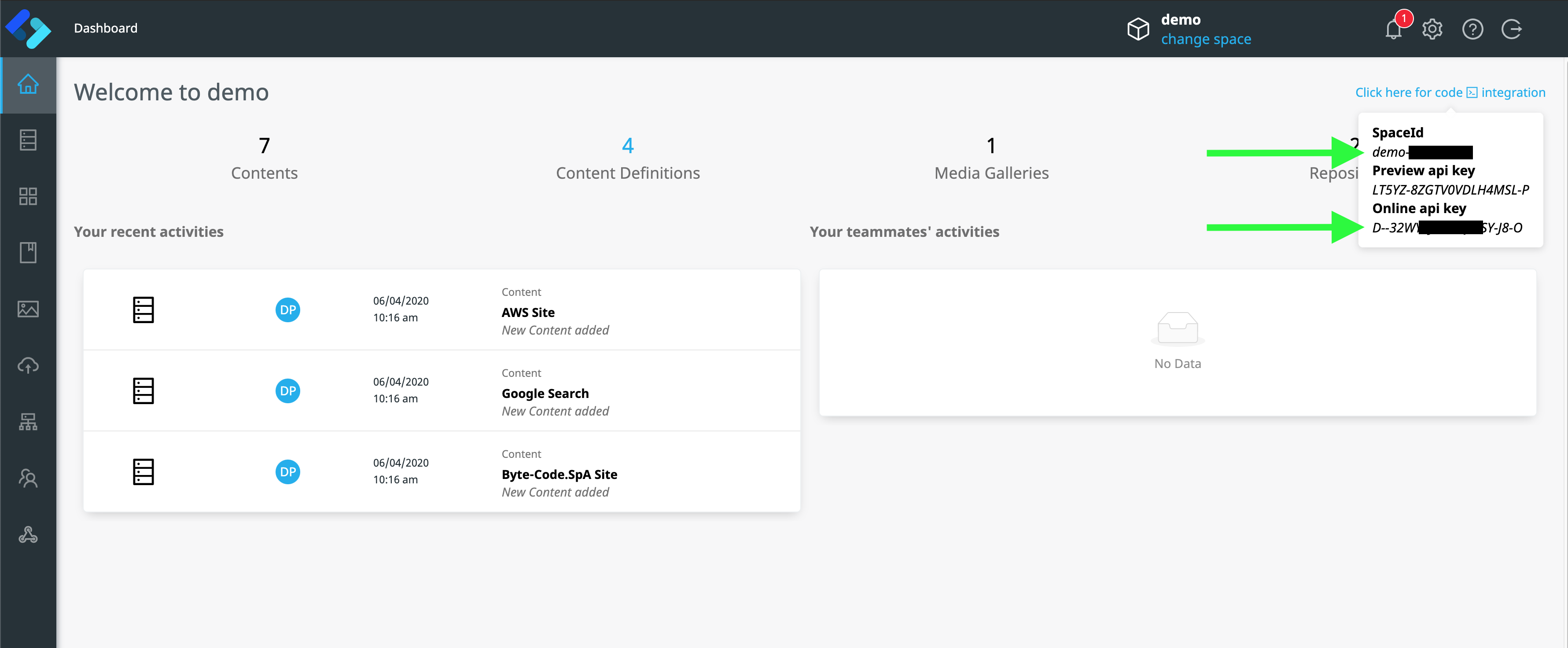
We will use the example content that comes packed with every trial account of ContentChef, so to get started, you need to start the 30-day free trial. After registering here, note down your SpaceId and Online API key that you find right in your dashboard home page.
You also need the channel ID that for this demo is "example-ch".
And this is an example of the payload of content JSON we will get from our Delivery API, it's a simple content repesenting a website with a url, a title and a image.
{
"title": "ContentChef",
"description": "Accelerate content management for any digital experience.",
"url": "https://www.contentchef.io",
"image": "demo-xxx/7vZXiMPqEg7/contentChef-logo"
}
We suppose that you already have a working Flutter app or just start a new onw with the usual Flutter commands and be sure to have evrything in place.
Now it's time to add the ContentChef Dart SDK to your dependecies
dependencies:
contentchef_dart: ^1.0.0
And now get it
# get it using flutter
flutter pub get
Getting content from a Flutter app
Start by creating a file to instantiate the ContentChef client with the data you have noted down before.
import 'package:contentchef_dart/contentchef_dart.dart';
void main() {
var configuration = Configuration(spaceId: SPACE_ID);
var contentChef = (configuration: configuration);
}
And now, let's see how to get a content from it's PublicID and print it as JSON.
var getContentFilters = GetContentFilters(publicId: 'content-chef-site');
var onlineChannel = contentChef.getOnlineChannel(apiKey: ONLINE_API_KEY, publishingChannel: PUBLISHING_CHANNEL);
try {
var result = await onlineChannel.getContent(filters: getContentFilters);
print(jsonEncode(result));
} catch(e) {
print(jsonEncode(e));
}
And now you have evritying in place, and you can simply pass the result object where you need to redere it's properries.
Your app now is powered by ContentChef Delivery API. This is a simple example, and maybe you need more advanced features or you want to optimize the number of calls to our API, so just feel free to explore our docs o reach out to our development team.
Headless CMS for several frontend stacks including
React, VueJs, React Native, Go, Java, Kotlin, Swift, and many more!