Accelerate content delivery with our headless CMS for Angular
Focus on creating exceptional user interfaces with Angular by retrieving content exactly as needed with our API-first CMS ContentChef.
Top 3 Advantages

Powerful APIs
Provide your Angular app with realistic data by setting up content APIs that allow you to stay flexible now and in the future. Leverage our headless CMS as the central content hub, with which you can quickly supply your apps with customized data.

Flexible Content Structures
With our intuitive schema language, you can create content structures that are tailored to the requirements of your app. Therefore, you can ensure that you only load relevant and ideally structured content into your app from the start and sustainably accelerate development.

Focus on Development
Whether you're creating a SPA, PWA, or standard web app – ContentChef offers everything you need to deliver the right content to your Angular app instantly. Focus on developing great UIs and never worry about your CMS's content limitations again.

Create great digital experiences with our Angular CMS
Implement content APIs and provide your Angular app with consistent and authentic data in any development environment. Team up with your editors and use our schema language to create custom content structures and accelerate development time. You can also utilize our Typescript SDK to integrate ContentChef deeply into your codebase, making managing and retrieving content a breeze. Best of all, with ContentChef, you can use your preferred front-end tech stack and use any state manager like Redux to get the most out of your Angular app development.
Top 3 Features
Why choose ContentChef for your Angular app?


Manage content programmatically
With the Typescript SDK, you can integrate the essential features of ContentChef directly into your Angular app's codebase. Enjoy working with real data anytime, anywhere, by fully leveraging the CMS as your central content hub.

Retrieve tailor-made content
Work with your editors to create ideal content structures for your Angular app using our schema language. Save time by accessing auto-optimized media files with the CMS's built-in asset manipulation functionalities.

Deliver optimized content
Build and deploy content delivery APIs to query and filter the content your Angular app needs. This way, you can avoid loading unnecessary data, save time, and make your app more performant. A win-win situation for you and your users!
Integrate a headless cms to a Angular app in minutes
Adding a headless CMS to a Angular application is straightforward with ContentChef.
In this mini tutorial, will show how you can add ContentChef as your headless cms solution in a few minutes. Just add to a working app or simply start a new angular app with our with our Angular starer.
Setting up
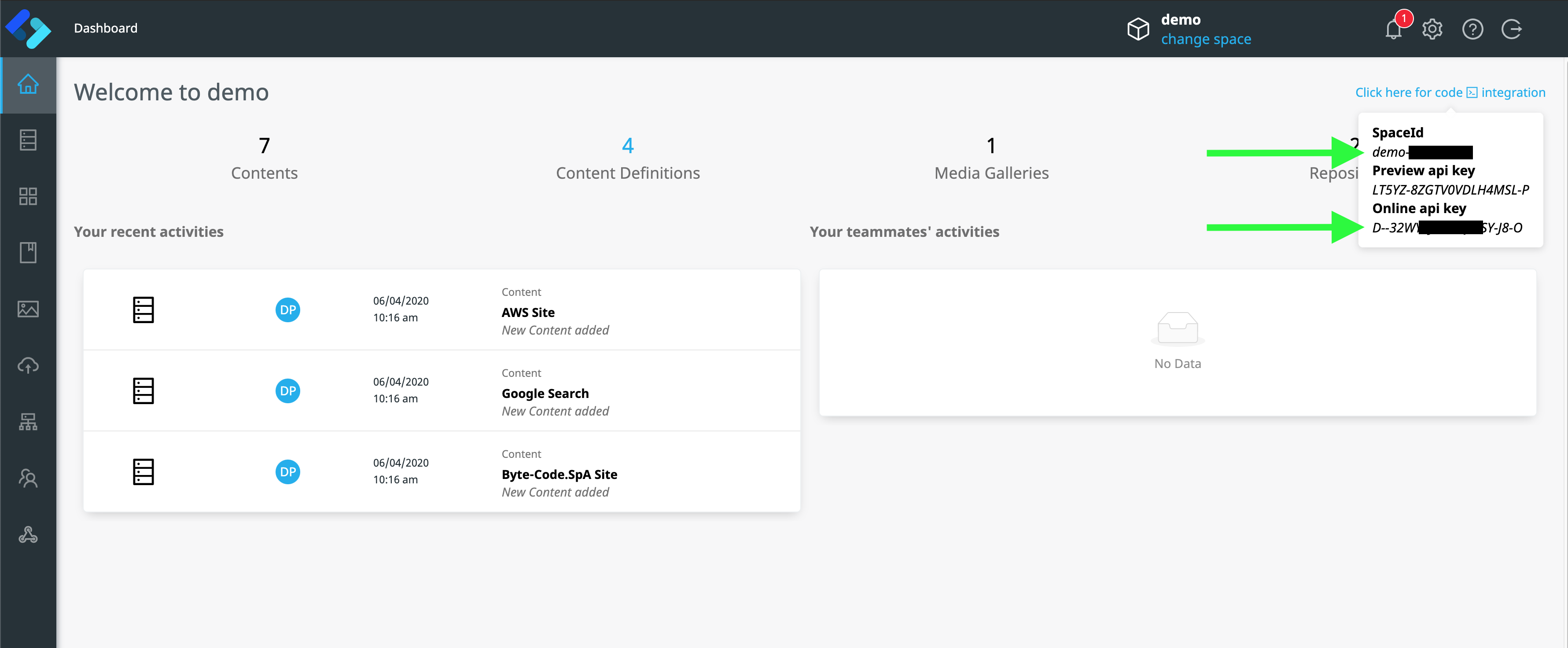
We will use the example content that comes packed with every trial account of ContentChef, so to get started, you need to start the 30-day free trial. After registering here, note down your SpaceId and Online API key that you find right in your dashboard home page.
You also need the channel ID that for this demo is "example-ch".
And this is an example of the payload of content JSON we will get from our Delivery API, it's a simple content repesenting a website with a url, a title and a image.
{
"title": "ContentChef",
"description": "Accelerate content management for any digital experience.",
"url": "https://www.contentchef.io",
"image": "demo-xxx/7vZXiMPqEg7/contentChef-logo"
}
We will later model a typescript class to represent this content in our app.
Now it's time to add the ContentChef Javascript SDK with the simple npm command(you can skip this step if you are using our starter):
# install it using npm
npm i --save @contentchef/contentchef-node
# or if you use yarn
yarn add @contentchef/contentchef-node
Adding content to Angular App
Start by creating a support ts file where you can configure the ContentChef client with the data you have noted down before, and export as a injectable service. We create a model for our Site content so we can use all the good features that Typescript provide us, and add to the service some methots to query and retive contents from ContentChef content delivery API.
import { Injectable } from '@angular/core';
import { configure, IOnlineChannelMethods, createUrl } from '@contentchef/contentchef-node';
export interface Site {
title: string;
image: string;
description: string;
url: string;
}
@Injectable({
providedIn: 'root'
})
export class ContentChefService {
private onlineChannel: IOnlineChannelMethods;
constructor() {
this.onlineChannel = configure({
spaceId: '<your spaceId>',
}).onlineChannel('<your online api key>', '<your channel>');
}
async getSites() {
return (await this.onlineChannel.search<Site>({contentDefinition: 'top-site', skip: 0, take: 100})).data;
}
async getSite(publicId: string) {
return (await this.onlineChannel.content<Site>({publicId})).data;
}
createUrl(publicId: string) {
return createUrl(publicId);
}
}
And now, let's integrate into a simple Angular component , by loading a list of contents from ContentChef and rendering them.
import { Component, OnInit } from '@angular/core';
import { IResponse } from '@contentchef/contentchef-node';
import { ContentChefService, Site } from '../contentChef';
@Component({
selector: 'app-sites-list',
templateUrl: './sites-list.component.html',
styleUrls: ['./sites-list.component.css'],
})
export class SitesListComponent implements OnInit {
sites: IResponse<Site>[] = [];
constructor(private contentChefService: ContentChefService) {}
async ngOnInit() {
const result = await this.contentChefService.getSites();
this.sites = result.items;
}
}
And now you can use data retived from the delivery API in the templates as usual in a Angular app. Your Angualr page component is powered by ContentChef Delivery API.
Of course, this is a simple example, and maybe you need more advanced features or you want to optimize the number of calls to our API (discover how you can eagerly fetch multiple contents with a single request).
Headless CMS for several frontend stacks including
React,Svelte, VueJs, React Native, Go, Java, Kotlin, Swift, and many more!